

「Cocoonのインデックスって何?」
「インデックスをカスタマイズしてサイトをおしゃれにしたい!」
こんな悩みを解決します。
|
この記事を書く僕は、ブロガー兼WEBライターとして稼ぐ大学生。 Twitter(kan_blogger)も運営中。 |
Cocoonのインデックスをカスタマイズして、サイトを見やすく・おしゃれにしたいですよね?
そこで今回は、Cocoonのインデックスをカスタマイズする方法と、それぞれの機能がどのように表示されるのか比較・解説します。
| 記事の内容 |
|---|
|
この記事を読み終わると、インデックスのカスタマイズが誰でも出来るようになり、おしゃれなサイトに進化します。
Cocoonのインデックスとは【カスタマイズする方法】

インデックスとは
一般的な意味としては、見出しのこと。
ここでは、WordpressのテーマにCocoonを使用している場合のトップページの記事一覧の表示方法と捉えてOKです。
今回は、その記事一覧の表示形式を変更する手順を紹介します。
Cocoonのインデックスをカスタマイズする方法
まずは「Cocoon設定」→「インデックス」へ移動します。

次は、「インデックス」の必要最低限な項目だけ解説していきます。
Cocoonインデックスの表示形式を徹底比較【おすすめも紹介】

今回解説する項目はこちら
- フロントページタイプ
- 表示カテゴリー
- カテゴリーの順番
- 記事の表示数
- 並び順
- カードタイプ
解説する内容
|

Cocoonの設定は直感的に分かるので、説明は少なめにサクッと紹介します!
フロントページタイプ
一覧(デフォルト)

タブ一覧

カテゴリーごと

カテゴリーごと(2カラム)

カテゴリーごと(3カラム)

フロントページタイプのおすすめ
- タブ一覧:安っぽくない、小さく収まる
- カテゴリーごと(2カラム):記事を沢山見せる事が出来る
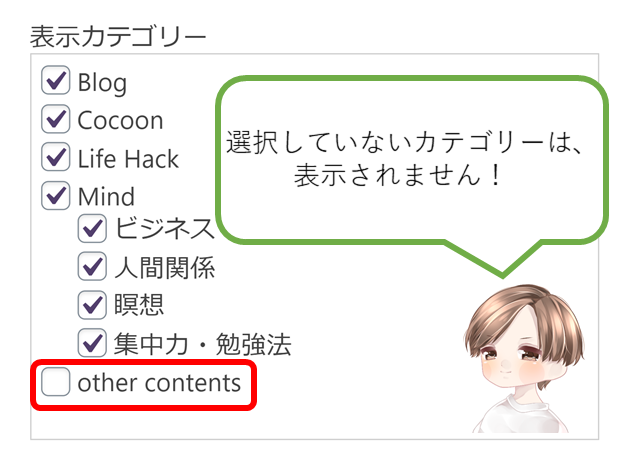
表示カテゴリー
表示カテゴリーとは
選択したカテゴリーが、表示されます。

表示させるカテゴリーの数を「偶数」にしておくと、きれいに見えますよ。

カテゴリーの表示の順番を並び替える場合はこちら

*好きなカテゴリーIDの一番左が、上から順番に並びます。
カテゴリーIDの調べ方
- ダッシュボードの「投稿」→「カテゴリー」
- カテゴリー名の上にカーソル合わせると左下に出てくる「ID=〇〇」


カテゴリーを何個か入れるなら、カンマ「,」も忘れずに!
カテゴリーごとに記事の表示数を変更する場合

基本的に「4(デフォルト)」がおすすめです。
当サイトでは現時点(2020/09/12)で「新着記事:4個」「カテゴリー:5個」です。

好みで良いのね!!
並び順

基本的に「投稿日」がおすすめです。
「更新日」だと順番がバラバラになるため、読者が何度か来た時に迷子になるからです。
カードタイプ
エントリーカード(デフォルト)

大きなカード(先頭のみ)

大きなカード

縦型カード2列

縦型カード3列

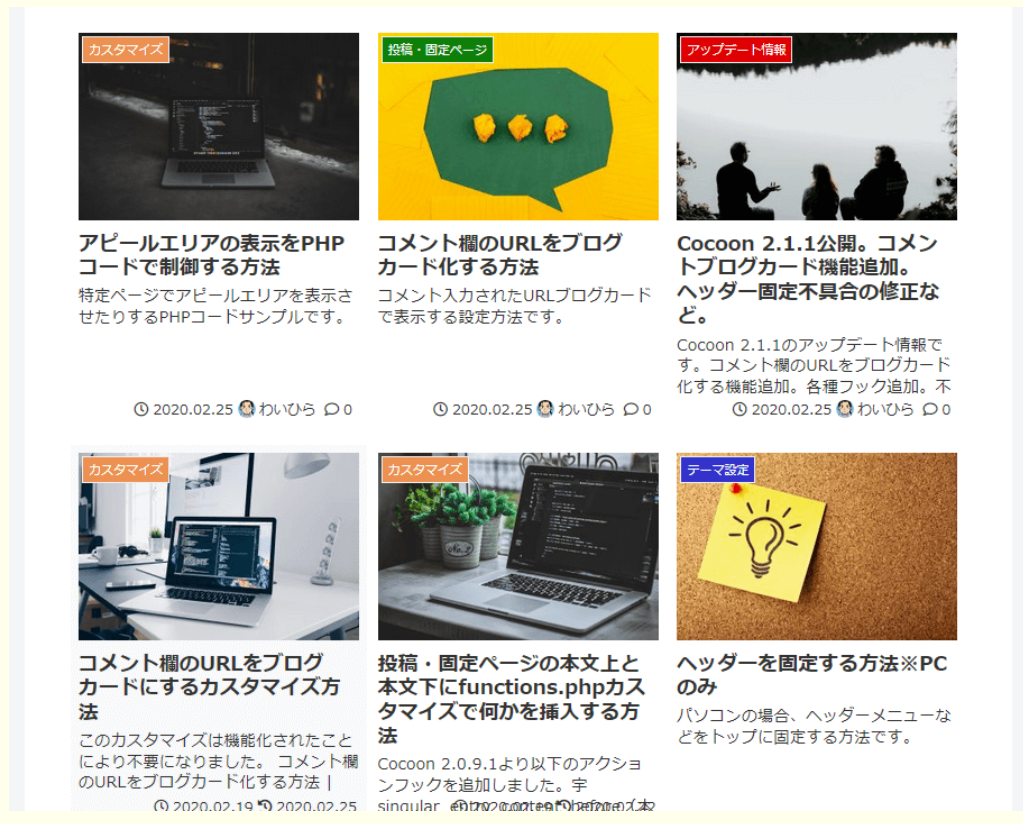
タイルカード2列

タイルカード3列

カードタイプのおすすめ
- エントリーカード(デフォルト):スッキリして見やすい
- タイルカード2列:そこそこ強調される
- 大きなカード(先頭のみ):絶対に流したい渾身の記事がある時

今回紹介したおすすめは、あくまで主観です!最終的にはサイトに合った設定にしましょう!
まとめ:Cocoonのインデックスをカスタマイズして、見やすいサイトにしよう!

今回は、Cocoonのインデックスをカスタマイズする方法について紹介しました。
まとめると
「Cocoon設定」→「インデックス」からカスタマイズする
【フロントページタイプのおすすめ】
- タブ一覧
- カテゴリーごと(2カラム)
【カードタイプのおすすめ】
- エントリーカード(デフォルト)
- タイルカード2列
- 大きなカード(先頭のみ)
Cocoonのインデックスは初心者でも、おしゃれで見やすいサイトを作ることができます。

サクッと、それっぽい雰囲気のあるサイトにしてみましょう!
人気記事



コメント