

「MozBarって何?」
「MozBarの導入方法と使い方を知りたい!」
「正しい数値の見方を教えて!」
こんな悩みを解決します。
|
この記事を書く僕は、ブロガー兼WEBライターとして稼ぐ大学生。 Twitter(kan_blogger)も運営中。 |
SEO攻略に役立つChrome拡張機能として有名な「MozBar」ですが、数値の見方やそもそも導入方法や使い方が分からないですよね。
そこで今回は、初心者ブロガーでも簡単に理解できるMozBarとは何か、から使い方まで紹介します。
| 記事の内容 |
|---|
|
この記事を読み終わると、ブログで重要なSEO攻略を助けてくれる「MozBar」の使い方が理解できます。
MozBarとは【Chrome拡張機能】

MozBarとは、ブログ・サイトのドメインパワーが分かるGoogleの拡張機能です。
具体的な数値として
|
・PA(Page Authority)ページオーソリティ →ページの権威性 ・DA(Domain Authority)ドメインオーソリティ →ドメインの権威性 |
基本的に、上記2つを見れば問題ありません。
詳しい数値の見方は、後半の「MozBarの数値の見方【目安も紹介】」で解説しています。

どのタイミングで使うの?

競合分析をする時です!
記事の質が良くても、競合サイトの方がドメインパワーが強ければ勝てない場合があるからです。
MozBarの導入方法【4ステップで解説】

MozBarの導入方法はこちら
- 公式サイトへ
- Chromeに追加
- MozBarの会員登録
- アクティブ化して完了
超簡単なので4ステップでサクッと紹介します。
1.公式サイトへ
まずは公式サイトへ行きます。
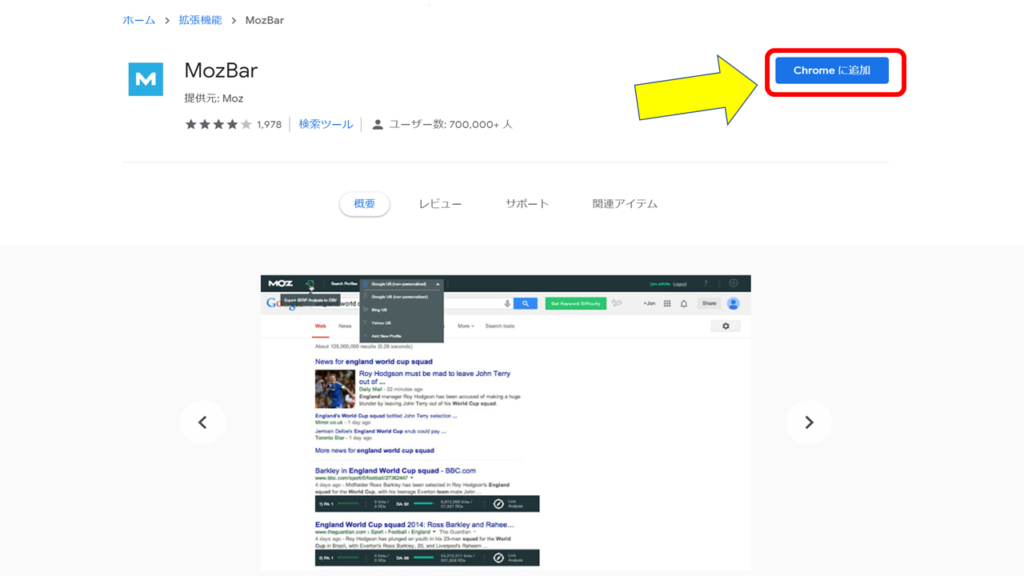
2.Chromeに追加
右上にある「Chromeに追加」をクリック


これでMozBarが追加されました!後は会員登録だけです!
MozBarの会員登録
MozBarは追加しただけでは使えません。
会員登録をして完了させましょう。
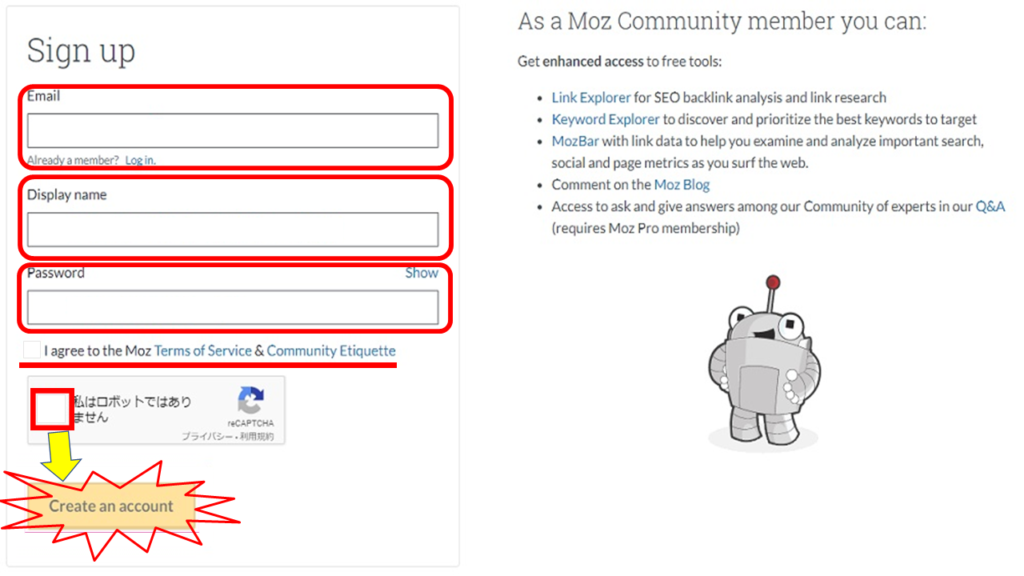
下記のボタンから登録画面へ移動できます。

| 登録するメールアドレスを入力 | |
| Display name | 自分の名前を入力(ニックネーム可) |
| Password | 任意のパスワードを入力 |
| I agree to the Moz | チェックを入れる |
| 私はロボットではありません | チェックを入れる |
| Create an account | 最後に押して完了 |
アクティブ化して完了
最後に登録したメールアドレスへ[Moz]からメールが届くので、その中の「Activate Your Account」を押してMozBarの導入完了です。


お疲れ様でした!使い方も紹介しますね!
MozBarの使い方【3ステップで解説】

MozBarの使い方手順
- GoogleChromeの右上にある「MozBarマーク」
- 検索結果の下にある「Log in」
- 別タブのログイン画面で「Log in」
こちらも簡単なのでサクッと紹介します。
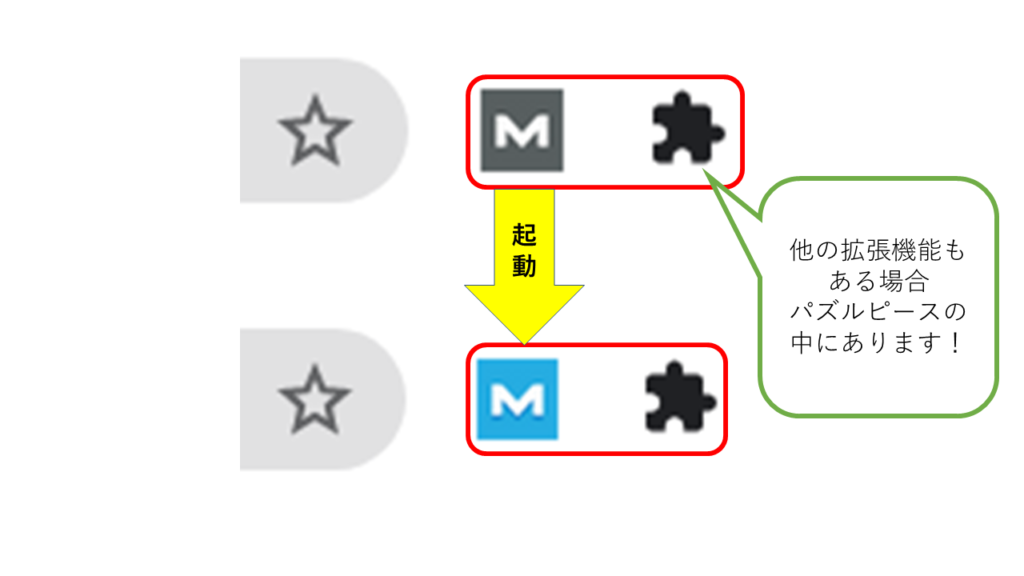
1.GoogleChromeの右上にある「MozBarマーク」
GoogleChromeを開き、右上にある「Mマーク」を押して「水色」に起動させます。
*「Mマーク」がない時はパズルピースの形をした中にあります。

2.検索結果の下にある「Log in」
次に検索結果の下に新しくバーが設置されるので、その中にある「Log in」をクリック。

別タブのログイン画面で「Log in」
次に別タブのログイン画面が開くので、登録したメールアドレス・パスワードを入力して「Log in」をクリックして完了です。

検索結果の画面に戻ると...


終了です!次は数値の見方を紹介します!
MozBarの数値の見方【目安も紹介】

MozBarの主な数値はこちら
PA(Page Authority)
→ページの権威性
DA(Domain Authority)
→ドメインの権威性
厳密に言えば、まだ機能はありますが、個人ブロガーは上記2つを見ておけば基本的に問題ありません。
そして数値の見方・目安として、ブログ収入が月約500万の有名ブロガー「マナブ」さんは次のように述べています。
おはようバンコク🌞
— マナブ@バンコク (@manabubannai) December 7, 2018
ちょっとSEOの豆知識を共有すると、MOZ Barはめっちゃ便利です。PAという「ページの権威性」を可視化できまして、数字をみると競合の強さがひと目で分かります。スクショのキーワードだと、運営半年のサイトでも勝てますね
🔽MOZ Barの公式サイトhttps://t.co/8zBr3niTr9 pic.twitter.com/C913jDAJDq
つまり
|
PA:~15・・・・半年~1年程度のサイトで勝てる PA:15~29・・・1年半くらいのサイトで勝てる PA:30~・・・・かなり強い |
自分で検索していると、どのサイトがどれくらい強いのか分かってくるようになります。

PAは分かったけど、DAは?

DAもほぼ同様です!自分の数値以下であれば勝てる可能性が十分にあります!
あくまでも目安ですが、競合分析をする時の1つのヒントになりますよね。
MozBarの注意点
![]()
結論、メモリの消費量が激しい
MozBarは競合分析で非常に優秀なツールですが、メモリの消費量が激しいため必要な時に必要なだけ使うようにしましょう。
使わない時は右上の「✖マーク」から消す

まとめ:MozBarの使い方を理解してSEOを楽に攻略しよう!

今回は、Chrome拡張機能「MozBar」の使い方を1からまとめました。
まとめると
【MozBarの導入方法】
- 公式サイトへ
- Chromeに追加
- MozBarの会員登録
- アクティブ化して完了
【MozBarの使い方】
- 右上にある「MozBarマーク」【MozBarの使い方】
- 検索結果の「Log in」
- 別タブのログイン画面で「Log in」
【MozBarの数値】
PA(Page Authority)ページオーソリティ
→ページの権威性
DA(Domain Authority)ドメインオーソリティ
→ドメインの権威性
Chrome拡張機能「MozBar」はSEO攻略に非常に優秀なツールです。

ブログで収益化を目指している人はサクッと導入しておきましょう!
人気記事



コメント